Hi, I have a problem with displaying data when I open an edit modal. The data involves relationships between several tables. The issue is that the data does not display until I preload the tables/models. I created my own ui_element, and I noticed that similar elements, like autocompletion_ajax_customer_organization, handle data loading. However, when I try to use the same method in my element, I receive an error saying that the model does not exist, as if it isn’t in the cache at all.
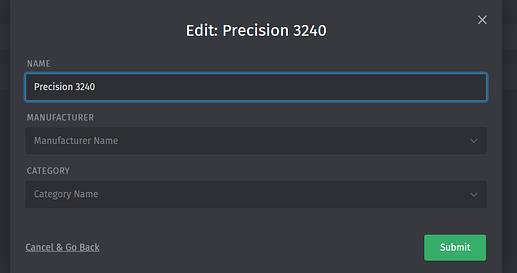
before loading elsewhere in the data
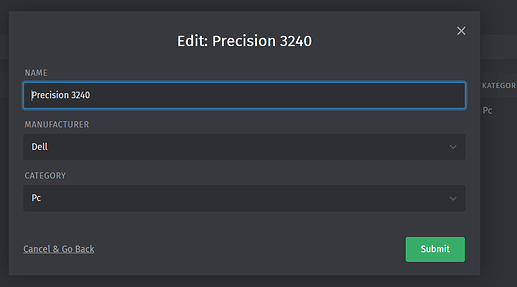
data after searching for the required data and switching the modal off and on again
class App.UiElement.manufacturer_autocompletion
@render: (attribute, params = {}) ->
valueName = "test"
manufacturerAutocompletion = new App.ManufacturerAutocompletion(
attribute: attribute,
params: params
callback: (objectId) =>
console.log App.Manufacturer.exists(objectId)
)
manufacturerAutocompletion.element()
class App.ManufacturerAutocompletion extends App.ObjectAutocompletion
objectSingle: 'Manufacturer'
objectIcon: 'overviews'
objectSingels: 'Manufacturers'
objectCreate: __('Create new Manufacturer')
source: "#{App.Config.get('api_path')}/search/manufacturer"
newObject: (e) =>
if e
e.preventDefault()
new App.ManufacturerNew(
container: @el.closest('.content')
)
buildObjectItem: (object) =>
realname = object.displayName()
icon = @objectIcon
App.view(@templateObjectItem)(
realname: realname
object: object
icon: icon
)