Thanks for the reply, unfortunately I need to be able to create those objects there. Yesterday, when I reviewed the code, I realised that I had not copied all the code needed.
Here is the relevant code snippet:
onSubmit: (e) ->
# Retrieve form parameters
params = @formParam(e.target)
console.log params
# Create a new model instance and load it with form parameters
model = new App.AssetModel
model.load(params)
console.log model
# Validate the model
errors = model.validate(
controllerForm: @controller
)
if errors
# Log and display validation errors
@log 'error', errors
@formValidate(form: e.target, errors: errors)
return
# Save the model
ui = @
console.log model
model.save(
console.log model
done: ->
# Callback to reload the object and update the UI
callbackReload = (model) ->
ui.parent.el.find('[name=customer_id]').val(model.id).trigger('change')
ui.parent.close()
# Close the modal
ui.close()
App.AssetModel.full(@id, callbackReload, true)
fail: (settings, details) ->
# Log errors and show an alert
ui.log 'errors', details
ui.formEnable(e)
ui.controller.showAlert(details.error_human || details.error || __('The object could not be created.'))
)
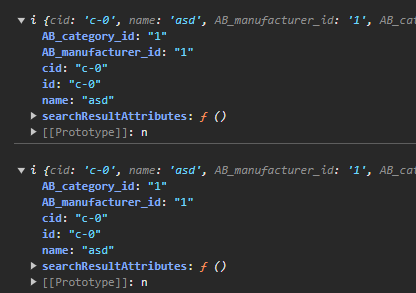
The model data in console.log looks like this:

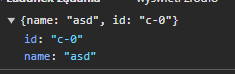
However, the query being sent only contains this:

Because of this, I’m unable to create the object. I don’t understand what’s going wrong since I believe I’ve followed the same steps as in other files.